Bildformate / Bildgrößen
(18.11.2022) Wie bereits beschrieben unterscheiden wir zwischen nominaler und technischer Bildauflösung / Bildgröße. Innerhalb von Baulinks sind ...
- die wichtigsten nominalen Bildformate 150, 250 und 572 (+2 für den serverseitigen Rahmen) und
- analog dazu die wichtigsten technischen Mindest-Pixelbreiten der dazugehören Bilddateien 300, 500 und 1144 (+4, wenn der serverseitige Rahmen entfällt).
vorneweg: internes Skalierungsporgramm
Baulinks verfügt auch über ein internes Skalierungsprogramm, Scaler genannt, mit dem sich die technische Größe einer Bilddatei (Pixelbreite und Pixelhöhe) on the fly vom Server (runter)skalieren lässt. So wird beispielsweise aus dem Bilderlink ...
https://www.baulinks.de/webplugin/2022/i/1642-schraeder1.jpg ...
https://www.baulinks.de/webplugin/2022/i/scaled/504_x_1642-schraeder1.jpg
Das Eingabemuster des Scalers ist scaled/x_x_. Mit scaled/504_x_ wird die Bildbreite auf 504 Pixel skaliert. Mit scaled/x_300_ wird die Bildhöhe verändert - das kommt aber nur selten vor.
150er mit serverseitigem Rahmen
Die technische Mindestbreite der 150er Bilderdatei mit serverseitigem Rahmen (class="scale_150") beträgt 300 Pixel. Ist sie größer empfiehlt es sich sie serverseitig mit dem internen Scaler auf 300 Pixel zu reduzieren: scaled/300_x_ (300 Pixel breit, x Pixel hoch)
https://www.baulinks.de/webplugin/2022/i/scaled/300_x_1609-dehn.jpg
Source-Code:
<div class="imgEnlarge2" style="width:152px;">
<img
src="https://www.baulinks.de/webplugin/2022/i/scaled/300_x_kleinesBild" class="scale_150" alt=""><br />
<a popupclass="scale_popup"
href="https://www.baulinks.de/webplugin/2022/i/großesBild" popup="popup"
target="_blank">
Bild vergrößern</a><br /></div>
150er ohne serverseitigem Rahmen
Die technische Mindestbreite der 150er Bilderdatei ohne serverseitigem Rahmen (class="scale_152") beträgt 304 Pixel. Ist sie größer empfiehlt es sich sie serverseitig mit dem internen Scaler auf 304 Pixel zu reduzieren: scaled/304_x_
https://www.baulinks.de/webplugin/2022/i/scaled/304_x_1632.jpg
Source-Code:
<div class="imgEnlarge2" style="width:152px;">
<img
src="https://www.baulinks.de/webplugin/2022/i/scaled/304_x_kleinesBild" class="scale_152" alt=""><br />
<a popupclass="scale_popup"
href="https://www.baulinks.de/webplugin/2022/i/großesBild" popup="popup"
target="_blank">
Bild vergrößern</a><br /></div>
250er mit serverseitigem Rahmen
Die technische Mindestbreite der 250er Bilderdatei mit serverseitigem Rahmen (class="scale_250") beträgt 500 Pixel. Ist sie größer empfiehlt es sich sie serverseitig mit dem internen Scaler auf 500 Pixel zu reduzieren: scaled/500_x_
https://www.baulinks.de/webplugin/2022/i/scaled/500_x_1620-velux4.jpg
Source-Code:
<div class="imgEnlarge2" style="width:252px;">
<img
src="https://www.baulinks.de/webplugin/2022/i/scaled/500_x_kleinesBild" class="scale_250" alt=""><br />
<a popupclass="scale_popup"
href="https://www.baulinks.de/webplugin/2022/i/großesBild" popup="popup"
target="_blank">
Bild vergrößern</a><br /></div>
250er ohne serverseitigem Rahmen
Die technische Mindestbreite der 250er Bilderdatei ohne serverseitigem Rahmen (class="scale_252") beträgt 504 Pixel. Ist sie größer empfiehlt es sich sie serverseitig mit dem internen Scaler auf 500 Pixel zu reduzieren: scaled/504_x_
https://www.baulinks.de/webplugin/2022/i/scaled/504_x_1629-fraenkische3.jpg
Source-Code:
<div class="imgEnlarge2" style="width:252px;">
<img
src="https://www.baulinks.de/webplugin/2022/i/scaled/504_x_kleinesBild" class="scale_252" alt=""><br />
<a popupclass="scale_popup"
href="https://www.baulinks.de/webplugin/2022/i/großesBild" popup="popup"
target="_blank">
Bild vergrößern</a><br /></div>
Hinweise:
Die Konstruktion <div class="imgEnlarge2">...</div> verwende ich, um um das Bild einen Rahmen zu haben, der Textunterschriften „bändigt“ - siehe Bildunterschrift vom ersten 150er Bild rechts oben.
popupclass="scale_popup" und popup="popup" sorgen dafür, dass das Bild in einem Popup-Fenster vergrößert wird.
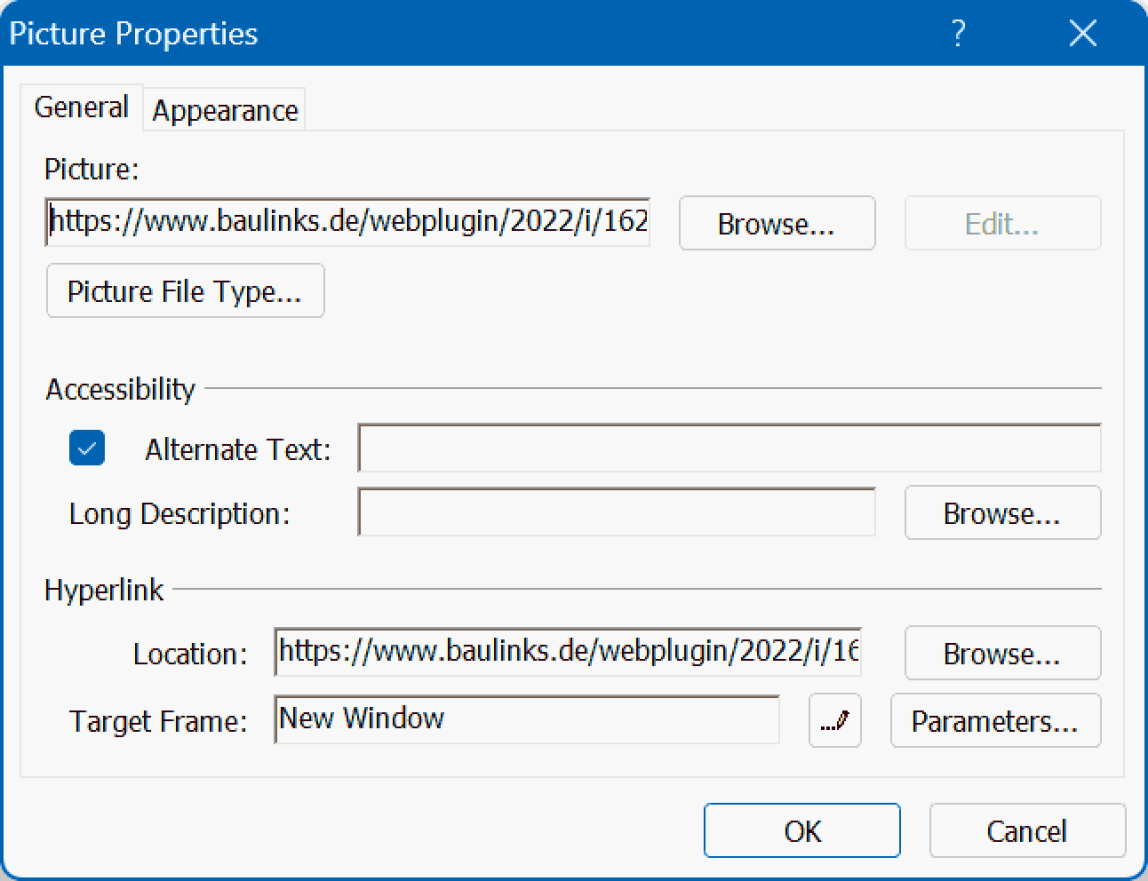
Userinterface mit Picture Properties
Die 150er und 250er Bilder gebe ich oft über das Userinterface von Expression Web ein, indem ich zuerst ein leeres Bild aus der Mustervorlage an die gewünschte Stelle kopiere und dann die leere Bildvorlage mit einem doppelklicke:
572er Bilder
Die 572er Bilder über die ganze Breite könnte man genauso behandeln wie die 150er und 250er Bilder. Hier verwende ich aber lieber ein Skript:
<?php
showImageInline(array( "image" => array(
"src"=>"i/kleinesBild",
"class"=>"scale_572",
"altTag" => ""
), "image_enlarge" => array(
"src"=>"i/grossesBild",
"class"=>"scale_1200",
"optimalSize"
=> true
),
"linkText" => "http-Verlinkung",
"text"
=> "Untertext",
"header"=>"Überschrift"
));
?>
Entweder editiert man das PHP-Skript im Source-Code oder man macht einen
Doppelklick in der Design-Ansicht auf den Platzhalter:
![]()
TECHNISCHER HINWEIS @MAIKO
Das Größenhandling der Bilder über class="scale_xxx" erfolgt über die Datei scale.css in den Verzeichnissen....
- /data/www/www.baulinks.de/templates/template/css - Beispiel:
img.scale_150 { width:150px; border:1px solid black;}
img.scale_152 { width:152px;}
bzw. - /data/www/www.baulinks.de/templates/mobile/css - Beispiel:
img.scale_150 { width:75px !important; border:1px solid black;}
img.scale_152 { width:76px !important;}
siehe auch für zusätzliche Informationen: